Thématiques
Communication
Design
Web
Inside LMC
En bref
Découvrez quelques outils et extensions que nos équipes créatives et digitales utilisent quotidiennement pour travailler efficacement.
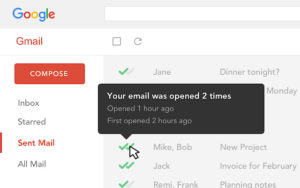
Mailtrack pour Gmail : #Bureau
MailTrack.io est une extension de tracking de mails pour Gmail et Inbox qui vous permet de savoir si les e-mails que vous avez envoyés ont été lus ou non. L’extension Mailtrack fonctionne avec Gmail et la G Suite. – Télécharger le plugin

Flaticon : #Design
Pour trouver facilement l’icône dont vous avez besoin et l’insérer dans vos documents en un seul clic, optez pour la librairie de Flaticon qui s’intègre à Google Workspace. Avec cette extension, vous aurez accès gratuitement à des icônes pour vos Google Docs, Google Slides, Google Spreadsheets et Google Forms – Télécharger le plugin
![]()
Lighthouse : #Audit
Lighthouse est un outil open source et automatisé permettant d’améliorer les performances, la qualité et l’exactitude de vos sites Web. Lors d’un audit, l’extension effectue une série de tests afin d’évaluer le référencement, les performances de chargements et l’accessibilité du site – Télécharger le plugin
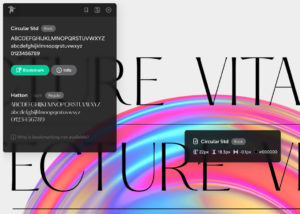
Font Ninja : #Design
Vous avez flashé sur la police de caractères d’un site web et vous aimeriez pouvoir facilement l’identifier ? Font Ninja est là pour vous aider ! Cerise sur le gâteau, l’outil vous permet également de la télécharger ou de l’acheter en quelques clics – Télécharger le plugin

WhatFont : #Design
Dans le même style, WhatFont identifie également les polices de caractères présentent sur une page web pour vous. Par un simple survol, vous pouvez découvrir la référence d’une police. Télécharger l’extension
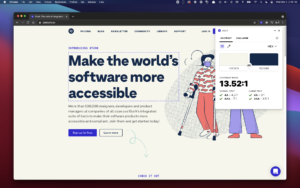
Stark : #Accessibilité
Cette extension permet d’inspecter les niveaux de contraste dans vos conceptions (avec Contrast Checker), mais également de découvrir les alternatives de couleurs et de percevoir un site à travers les yeux de quelqu’un d’autres grâce à une simulation de vision. Stark peut être intégré directement à Figma, Sketch, Adobe XD et Google Chrome. La solution propose 3 tarifs différents en fonction de vos besoins, le premier plan, gratuit, vous permet d’accéder au vérificateur de contraste, à 3 types de simulations, 3 suggestions intelligentes, et 1 séquence d’ordre de mise au point. Télécharger le plugin

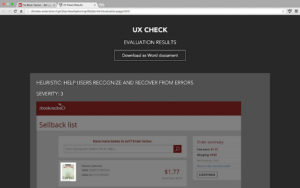
UX Check : #Design
Besoin d’une évaluation heuristiques rapides et facile d’un site web ? Pourquoi ne pas tester l’extension UX Check ? L’extension permet d’ouvrir les 10 heuristiques de Nielsen dans un volet latéral à côté de votre site Web. À la fin, vous pouvez tout exporter vers un document Word afin de pouvoir les partager à votre équipe. – Télécharger le plugin

Sizzy : #Design #Développement
Sizzy est un navigateur spécialement conçu pour le développement réactif. Il vous permet de prévisualiser un site Web sur plusieurs appareils différents à la fois. Grâce à un bouton présent sur votre navigateur, vous pouvez ouvrir votre URL directement dans Sizzy. – En savoir plus

Wayback Machine : #Bureau
N’avez-vous jamais rêvé de savoir à quoi ressemblait Facebook, Google ou même Amazon à leur début ? Grâce à Wayback Machine, il est possible de remonter le temps et de découvrir à quoi ressemblait un site à une date précise. Entrez l’url, choisissez une date et consultez les différents screenshots réalisés au fil du temps. – En savoir plus
CSS Peeper : #Design #Développement
CSS Peeper est une visionneuse CSS conçue pour les concepteurs. Cette extension permet d’inspecter et récupérer le code CSS d’une page web. Avec ça, plus besoin d’aller inspecter chaque élément dans le code d’un site web ! – En savoir plus

Akismet Anti-Spam : #Wordpress
Akismet est une extension anti-spam gratuite, incluse par défaut sur toute nouvelle installation WordPress. Elle vérifie automatiquement tous les commentaires et messages issus des formulaires de contact, et filtre ceux qui ressemblent à des messages indésirables. – Télécharger le plugin
Imagus : #Design #Bureau
Une image présente sur une page web vous intéresse mais n’est proposée qu’en petit format ? Imagus vous permet de créer un aperçu grand format et en résolution maximale. D’un simple Ctrl+S, vous pouvez également la télécharger. – Télécharger le plugin
Loom : #Bureau
Avec Loom, vous pouvez enregistrer votre écran, votre voix et votre visage pour créer une vidéo partageable instantanément en moins de temps qu’il n’en faudrait pour taper un e-mail. Une extension utile pour partager des tutos rapides à vos amis, clients et prospects. En savoir plus

GoFullPage : #Design
Besoin de réaliser facilement une capture d’écran d’une page web en entier ? Vous allez adorer GoFullPage ! Cette extension vous permet d’extraire toute une page web sous la forme d’une image ou d’un PDF. En savoir plus
Muzli : #Design #Inspiration
Muzli est un onglet de navigateur qui remonte les dernières tendances en matière de design. Cette extension disponible sur Chrome, Safari et iOS, organise le dernier contenu de centaines de publications en ligne sur la conception, la technologie et les actualités. En savoir plus

ColorZilla : #Design
ColorZilla, l’une des extensions de développement Firefox les plus populaires. De plus, elle vous permet, grâce à une petite pipette, de connaître le code hexadécimal de n’importe quel élément d’une page sur votre navigateur.
Wappalyzer : #Développement
Wappalyzer est un profileur technologique qui vous montre avec quoi les sites Web sont construits. Vous pourrez notamment découvrir quel CMS, framework, plateforme e-commerce, bibliothèques JavaScript sont utilisés, et bien d’autres.
SVG grabber : #Design #Développement
SVG Grabber est un outil open source permettant de copier ou de télécharger rapidement tous les actifs SVG d’un site Web. Combien de fois avez-vous vu un logo ou une icône intéressante sur un site Web et avez-vous eu envie de l’avoir ? Désormais, l’outil SVG Grabber vous permet de le faire en un seul clic. Télécharger l’extension

Coolors : #Design
Voici un super générateur de combinaison de couleurs ! Coolors vous permet de créer une palette parfaite ou tout simplement de vous inspirer des milliers de superbes palettes disponibles. En savoir plus

Perfect Pixel : #Développement
PerfectPixel permet aux développeurs et aux concepteurs de superposer une image semi-transparente au-dessus d’une page développée pour les comparer parfaitement. Télécharger l’extension
Site Palette : #Design #Développement
Nous avons tous en tête des exemples de sites Web qui utilisent de nombreuses couleurs différentes ! Site Palette est une extension Chrome qui permet d’extraire les couleurs principales d’un site internet. L’outil vous permet de générer et partager vos palettes de couleurs favorites, mais également de les télécharger. En savoir plus


Pour découvrir d’autres outils, n’hésitez pas à nous suivre sur LinkedIn et Instagram et à lire nos astuces sur nos articles : Le slow content